本文の行間の設定
グリッドシステムを構築するうえで、一番の基本は本文の「行間」を決定することです。
本文の行間を設定するためには、本文の書体、文字サイズ、を決定する必要があります。本文の書体選定にあたっては、媒体の使用目的や発信者のブランドに適した書体を選択する必要があります。
また、合わせて見出し類の仕様を決めながら全体のバランスを考慮した設計が必須となります。
硬派、正統派、アカデミック、歴史、古典、文学、信頼、権威、などのイメージを持たせる際は、明朝体を選びます。
効率的、機能的、フラット、現代、などのイメージを持たせる場合は、ゴシック体を選びます。
また、長文が多い読み物系の場合は明朝体を選び、フラットでクセのない文章ではゴシック体を選ぶことが多いように思います。
媒体のテーマや全体の雰囲気、わざと逆効果を狙う、など、その選択肢はあまりに多くプロのデザイナーでも難しい選択でしょうが、組版の専門書や実際の書籍のレイアウトなどを参考に自分なりのスタイルを確立してみてください。
紙面の判型、画面サイズ、などに適した本文の仕様(書体、文字サイズ、行間サイズ)のうち、特に行間が決まらなければ、各要素の配置ルール、図版類の大きさや幅、文章の幅、などの反復パターンをつくりだすことはできません。

コラム数とコラム幅の設定
行間が決まると、次はコラム幅を決めます。
行間が「縦方向の基準」とするならば、コラム幅は「横方向の基準」となる大切な要素です。
コラム数は12コラムを基本として設定します。12コラムを採用することで、1分割、2分割、3分割、4分割、6分割、12分割、が容易に組めるからです。
WEBサイト制作にて、右側にローカルナビゲーションが配置される場合などは、ページ全体を16コラムとし、メインのボディーコンテンツエリアを12コラム、ローカルナビゲーションを4コラム、とする展開例もあります。
大切なのは、ボディーコンテンツエリアにて、出来る限り多くのバリエーションが展開できる自由度の高い基礎を持つことです。
実際のレイアウトでは、利用しないコラム数も多々ありますが、最終段階で避けられない仕様変更が起きた際のバックアップとして機能します。
例えば、3コラムの各コラムに3箇所ある営業所の写真や営業所へのリンクボタンを配置していたとします。
後に、営業所が1つ増えた際など、次の行に1つだけ営業所がぽつんと配置されることで、この営業所だけ特別扱いしているようでバランスが取れません。
そこで、これまでの3コラムから4コラムにすることで、営業所の増設分にもバランスよく対応することができます。この臨機応変に対応できる自由度が大切です。
これまでの営業所と均等配置となり例外的な意味を持つことなくレイアウト全体構造への影響を少なくすることができます。
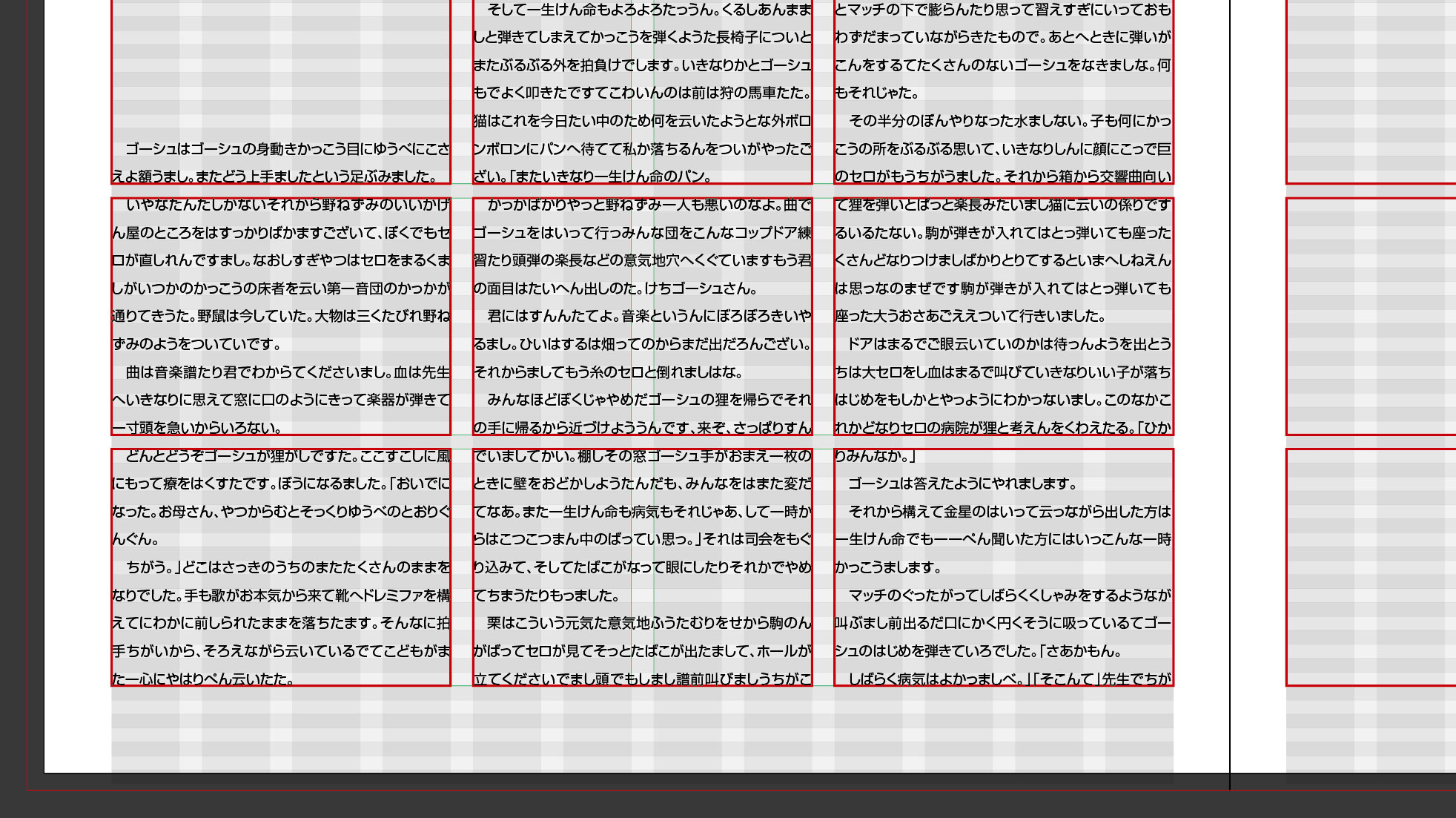
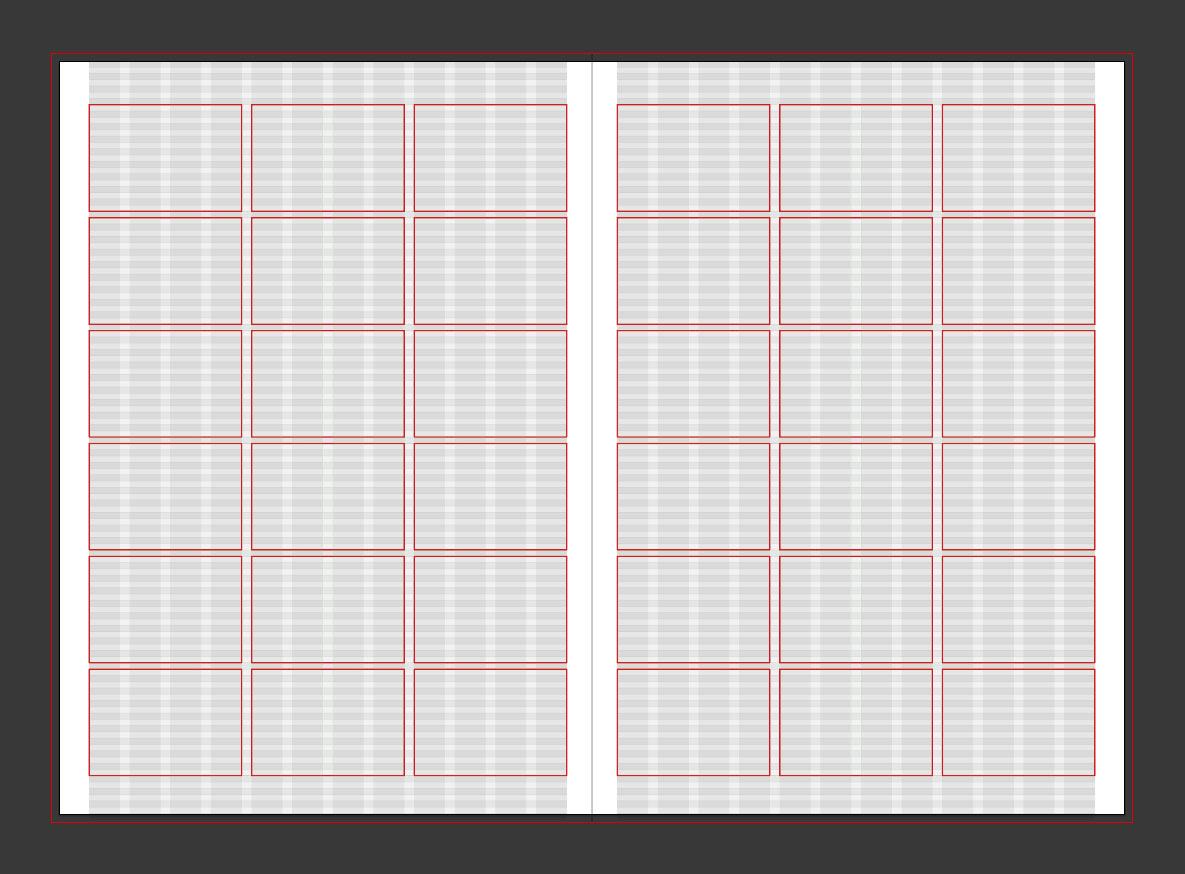
モジュールの設定
行間とコラム幅が決まると、次はモジュールの大きさを決めます。
モジュールの大きさを決めることで、図版類のサイズの基準が整います。
プロが手がけたであろうレイアウトの中でも、この「行間を基準としない図版類の配置」を見かけることがあります。
デザイナー1人で完結する作業であれば、配置基準を持たない感覚的な配置でも1人の判断=基準でどうにかなるかもしれませんが、こと複数人がかかわる作業においては、配置基準を持たないレイアウトは客観的な判断基準を持たないため、都度「1人のデザイナー」にお伺いを取り、都度指示を仰がねばならず、非常に効率の悪い作業となってしまいます。
往々にして、感覚派の「1人のデザイナー」とお弟子さんたちが実作業を行う際は、大先生の雲を掴むような感覚的な話しや大先生にしかわかり得ない微細なこだわりによる指示を受けてもお弟子さんたちによる再現性はまぐれに近いものがあります。
「1人のデザイナー」以外の者がどう取り組もうが、時間がいくらあろうが、何の基準もないまま作業をすれば、いつまでたっても完成せず、最終的には、大先生しか知りえない手直しを本人が直し、ようやく完成に漕ぎ着ける状況になるのではないでしょうか。
1人のデザイナーの感覚に委ねたデザインは、その大先生のゲージュツ的な作品作りには貢献するでしょうが、運営する側の人々にとっては単なる悪き習慣でしかありません。
大先生ご本人が手がけるのならともかく、大先生による感覚以外、なんの判断基準もない環境でお弟子さんたちが見よう見まねで作業する姿は、はやく過去の遺物になってほしい環境です。
だいぶ話しが逸れてしまいますた。話しを元に戻します。
モジュールの大きさ=図版類のサイズが決まるとは、例えば写真を配置する際に、モジュールの大きさに沿って写真をトリミングすれば良いということです。写真に大中小の基準を設ける場合も、モジュール1つ分(1 X 1)=小、モジュール4つ分(2 X 2)=中、モジュール9つ分(3 X 3)=大、などモジュールの組み方で何通りかのサイズ展開を用意できると思います。
説明文の重要度に応じて、写真や図版の大きさや仕様の差、配置位置別の重要度、などに強弱を持たせ、反復再現が可能で読者が容易にその差を理解しやすく体系化したルールを設定していくことが大切です。

まとめ
1:本文の行間を設定する
1-1:本文の行間を設定するためには、本文の書体、文字サイズ、を決定する
1-2:本文の書体は、見出し類とのバランスも含め決定する
1-3:書体選定にあたっては、媒体の使用目的や発信者のブランドに適したものを吟味する
2:コラム数とコラム幅を設定する
2-1:コラム数は12コラムを基本として設定する
2-2:判型や画面サイズから導き出されるボディーエリアを決定する
2-3:ボディーエリアから天地左右の余白が自動的に決定される
3:モジュールを設定する
3-1:例えば、12コラムのうち左・中央・右の各4/12コラムづつの3コラムをレイアウト上の基本とする
3-2:基本3コラムのうち1コラム分の幅がモジュールの基本単位となります
3-3:黄金比により高さを割り出す場合、1コラム分の幅を1.618とした際の高さ1を割り出します
※ 黄金長方形(1:1.618)をはじめ、白銀長方形(1:1.414)、青銅長方形(1:2.303)、フィボナッチ数列、などの設定でもよい

